Content
Introduces the concept of content and content types in Optimizely Content Management System (CMS).
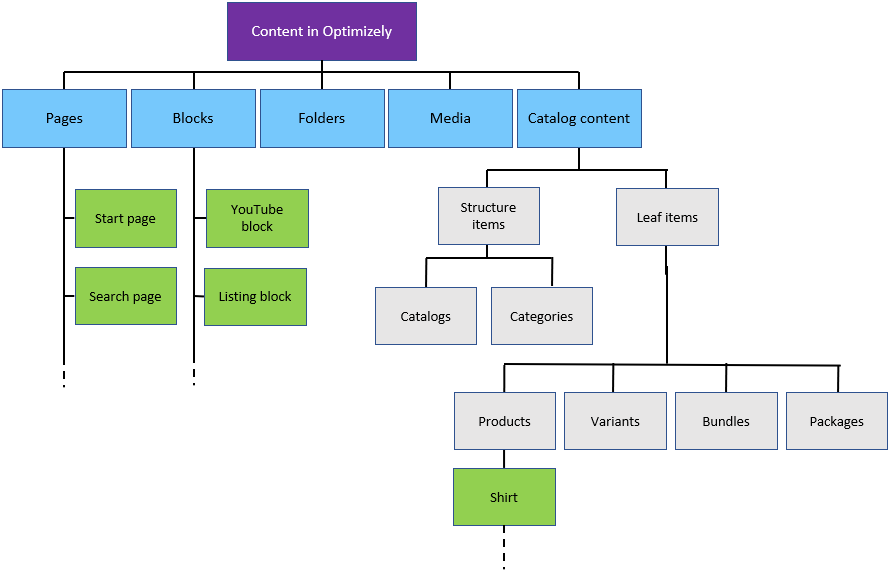
Content can be pages, blocks, media files, and folders. It can also be catalog content in Optimizely Customized Commerce. In the Optimizely Content Management System (CMS) content model, a content type inherits from the Content interface and contains specific properties.
Content in CMS can be almost anything as long as it is a class that implements the IContent interface.

If you have an instance of a class that implements IContent, you can use the CMS API to save it to the CMS database. The IContent interface also provides a set of important basic properties such as the content display name, references, and unique identifiers for the content item.
namespace EPiServer.Core {
// Summary:
// Interface that must be implemented by a component that is to be stored in
// the content repository.
public interface IContent: IContentData {
// Summary:
// Gets or sets the unique identifier of this EPiServer.Core.IContentData instance.
// It is used as identifier of this item when it is transferred outside of
// the current system.
Guid ContentGuid {
get;
set;
}
//
// Summary:
// Gets or sets a reference to this EPiServer.Core.IContentData instance. It
// is used as a identifier for this item within the EPiServer system.
ContentReference ContentLink {
get;
set;
}
//
// Summary:
// Gets or sets the ID of the content type that describes this EPiServer.Core.IContentData
// instance.
int ContentTypeID {
get;
set;
}
//
// Summary:
// Gets or sets a value indicating whether this instance is deleted.
bool IsDeleted {
get;
set;
}
//
// Summary:
// Gets or sets the name of this EPiServer.Core.IContentData instance.
string Name {
get;
set;
}
//
// Summary:
// Gets or sets a link to the parent content item in the EPiServer system.
ContentReference ParentLink {
get;
set;
}
}
}
Content model and types
When developing your solution, plan a content type model hierarchy and use class inheritance to reduce code and access built-in features in CMS. Use MVC conventions for controllers, models, and views that provide flexibility when extending your solution. You can also create content types by adding model classes.
Create, for example, a page type that implements IContent to get the basic properties and add custom properties like author, an editorial area, and publish date.
Example: A page type created using the Optimizely Visual Studio extension.
namespace MyOptimizelySite.Models.Pages {
[ContentType(
GroupName = "Basic pages",
Order = 1,
DisplayName = "StandardPage",
GUID = "abad391c-5563-4069-b4db-1bd94f7a1eea",
Description = "To be used for basic content pages.")]
public class StandardPage: SitePageData {
[CultureSpecific]
[Display(
Name = "Main body",
Description = "The main body will be shown in the main content area of the page, using the XHTML-editor you can insert for example text, images and tables.",
GroupName = SystemTabNames.Content,
Order = 1)]
public virtual XhtmlString MainBody {
get;
set;
}
}
}
Settings defined in the user interface take precedence over settings from your model. You can add and modify content types from the administrative user interface, but these content types will not be strongly typed, so you should not use this approach. Managing content types from code also makes deployment to multiple environments easier.
Initialization and synchronization
During site initialization, the synchronization engine scans assemblies in the bin folder, and decorates classes with the EPiServer.DataAbstraction.ContentType attribute. It constructs a content type by merging the settings from the model class with any settings you defined in the administration view.
You can see examples of different content types if you install a sample site.
Built-in functionality
Certain functionality is available by default for content types when using the CMS content model. For example, waste basket support, content reference checking when deleting content items, and drag-and-drop support from the assets pane into any overlay or editor that handles files are available.
Updated 5 days ago